What is AJAX?
Can you finding what is AJAX and how to use in WordPress?
Hello, this article is based on basic knowledge of AJAX and simple AJAX example to pass data to AJAX to wordpress and get response in AJAX.
What is AJAX?
AJAX is stands for “Asynchronous JavaScript and XML”.
This is an set of techniques that uses various web technologies for client side create asynchoronous web application.
AJAX can pass data from one function/method/program to another vice versa without page load.
We have pass parameter in AJAX function like type, dataType, url, data and success function for receive get response.
AJAX follow to method GET and POST for sent and receive data.
Asynchronous JavaScript and XML used format like JSON and HTML to exchange data.
Two action use to callback the AJAX call In wordpress likewise
add_action( 'wp_ajax_nopriv_callback_function, 'wordpress_callback_function' );
add_action( 'wp_ajax_callback_function', ' wordpress_callback_function ' );
First action indicate the wp_ajax_nopriv means this action can fire for non privileges user and
Second action can fire for admin user.
Inside action wordpess pass own callback function for processing data.
Above action WordPress_callback_function is an WordPress callback function to processing data and pass to the AJAX response.
WordPress callback function use echo or print to print data and follow the wp_die() or die() functions to stop excetion after successfully pass response to the AJAX.
Example:
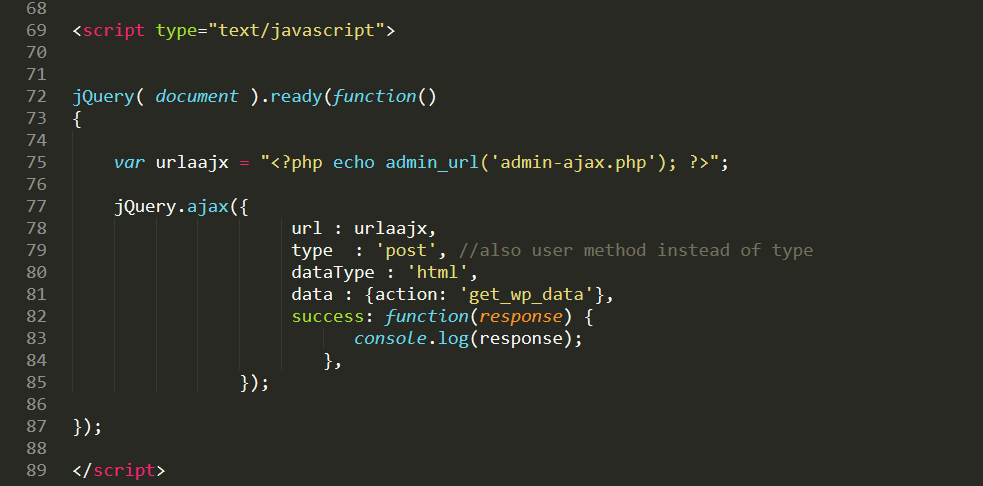
Footer.php file:
<script type="text/javascript">
jQuery( document ).ready(function() {
var urlaajx = "<?php echo admin_url('admin-ajax.php'); ?>";
jQuery.ajax({
url : urlaajx,
type : 'post', //also user method instead of type
dataType : 'html',
data : {action: 'get_pass_data'},
success: function(response) {
console.log(response);
},
});
});
</script>

Paste this code inside your active theme footer.php file
This code say’s
Type: GET, POST, PUT, DELETE – instead type you can use method also
dataType: HTML, text, JSON etc.
url: pass the AJAX URL
data: inside this pass the AJAX callback function for hooked with action and fire the wordpress callback function. Also passs parameter from here to wordpress.
success: this is an inbuilt response function for receive response from AJAX after on processing data.
Paste this code inside your child theme or active theme in functions.php file.
Can you must enquee your custom js if you create?
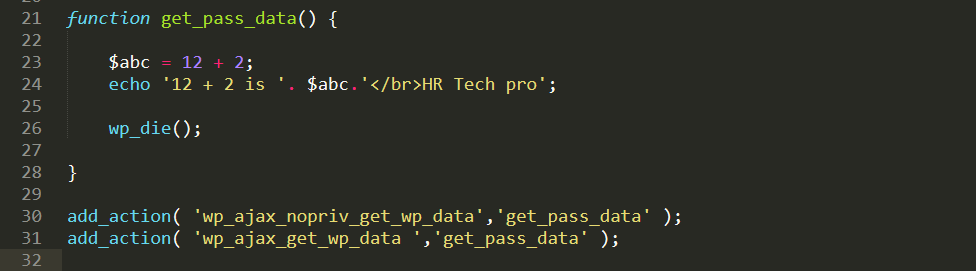
Function.php
function get_pass_data() {
$abc = 12 + 2;
echo '12 + 2 is '. $abc.'</br>HR Tech pro';
wp_die();
}
add_action( 'wp_ajax_nopriv_get_wp_data','get_pass_data' );
add_action( 'wp_ajax_get_wp_data ','get_pass_data' );

above code say’s
we are initialize and declare function name is get_pass_data.
After declaring function create variable and addition between to operands.
For printing pass echo with concatenate string. After successfully print data pass wp_die() or die function AJAX can understand action is finish.
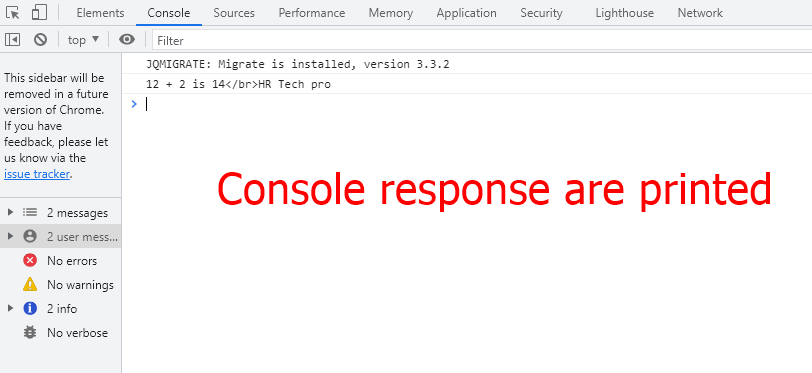
get response from functions.php file like below image

console print the response we are printed in above code footer.php

from WordPress function ajax action can get response and print like in network tab.
I am very happy it’s amazing AJAX can pass data without page refresh. Here we discussed about what us AJAX and one example to know how to work AJAX in WordPress, this example and information based on my experience, if you have any question please don’t be hesitate to comment Thank you.
If this article found you useful share it to those who are in need of this.
Sharing is caring.
Also Read
How to secure wordpress website?
Cross-sells and Up Sells in woocommerce