How to make custom widget in WordPress
Hello,
are you looking for How to make a custom WordPress widget or sidebar?
Widget is also called a sidebar!
A widget is a handy tool you can put many things inside widgets like Text, Custom HTML, Image, Gallery, Custom modules, Calender, etc.
Let’s start with creating a widget
If you have not familiar with the code don’t worry you can use the following plugin to add a custom sidebar!
go to your active child theme or parent theme, backup your functions.php file, and paste the below code for creating a custom widget

once you have pasted this code then save it.
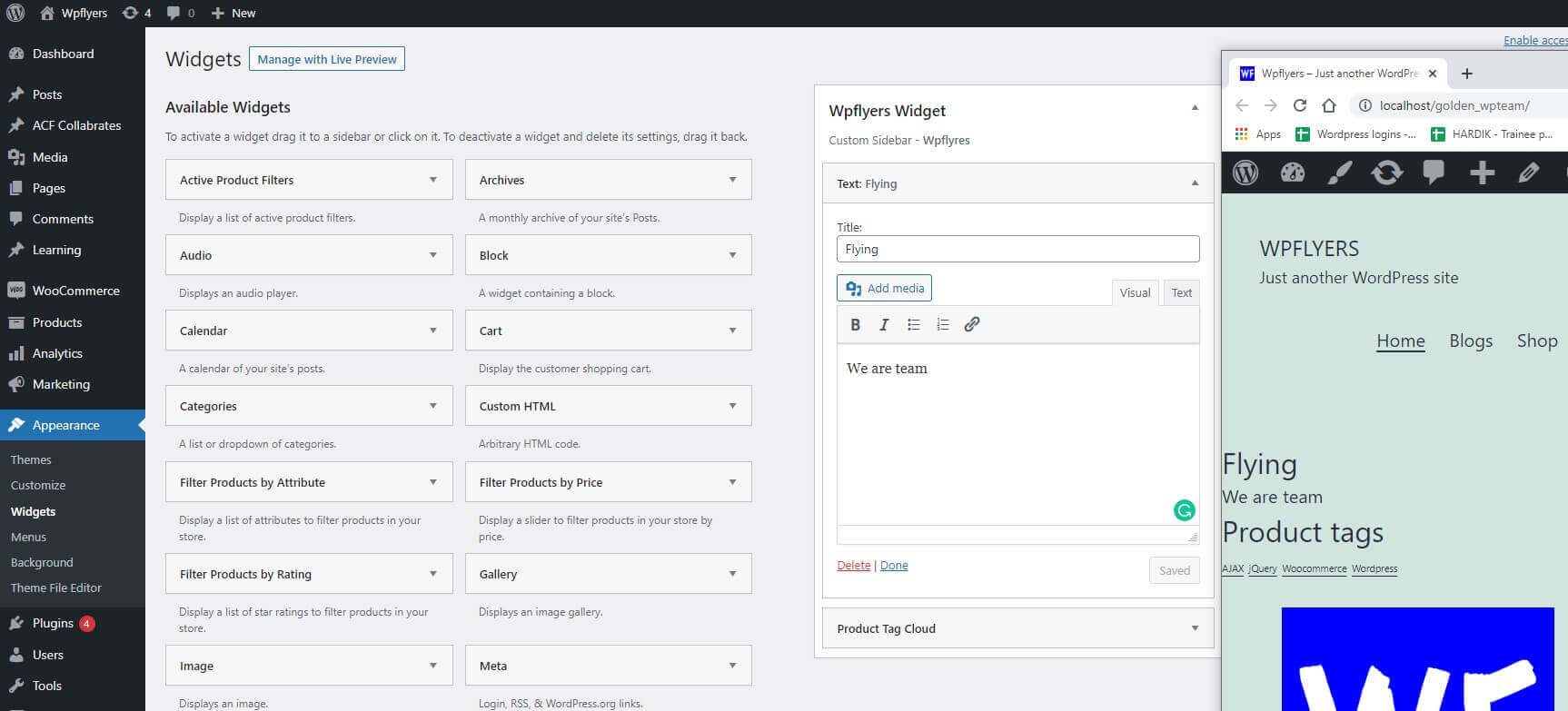
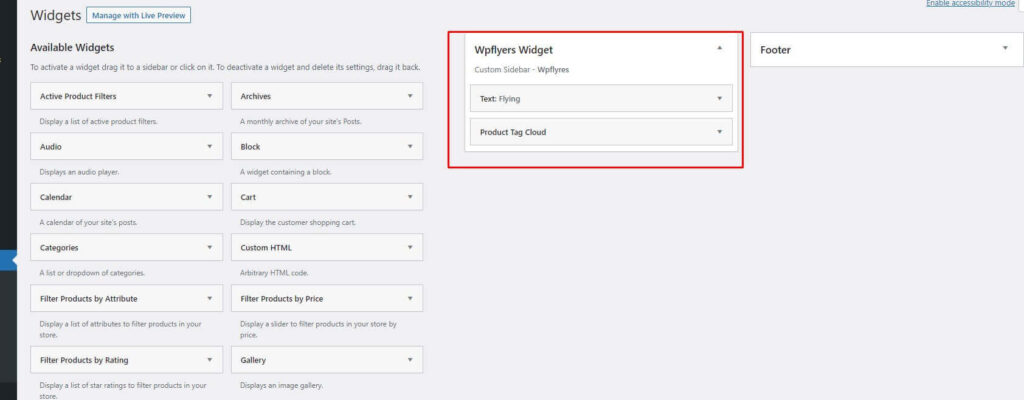
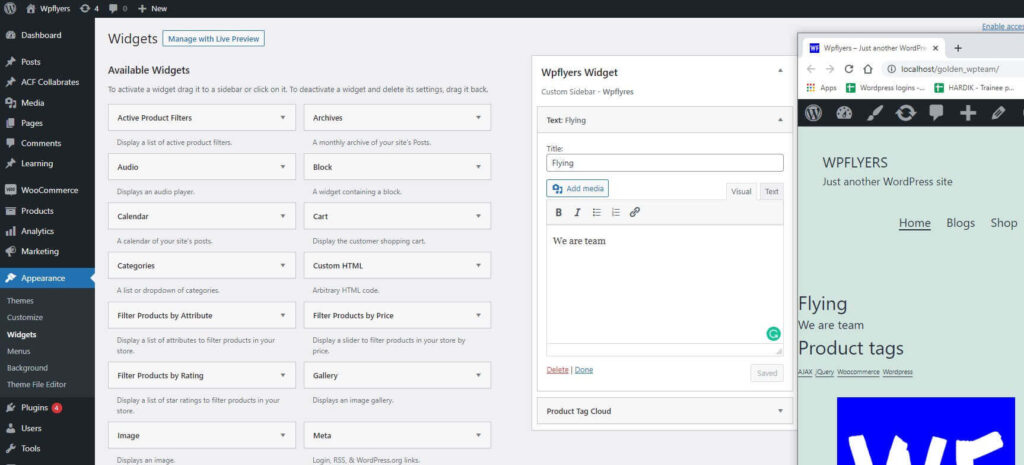
Sidebar Created

Now we have to display the widget, so wherever you want to show this widget go to the file like header, footer and custom template, etc.
For me, we have a display widget inside the header. paste below code wherever you want
if(is_active_sidebar('wpflyres-side-bar'))
{
dynamic_sidebar('[wpflyres-side-bar]');
}the above code, wpflyers-side-bar is an ID of the widget we have cerated before in functions.php file
Output is:

Creating the widget is very easy in WordPress!
If you have found useful information in this article please share with who is needs help.
Sharing is caring.
Also Read:
How to secure WordPress website?
Best WordPress speed optimization plugin – Nitropack
Cross-sells and Up Sells in woocommerce