How to add add Custom Navigation menu in WordPress?
Are you looking about add custom navigation menu wherever you want in your WordPress website?
Sometime we have wish to customise the website on own ways, okay now will go through the steps
Navigation menu is classify list of links to the other web page.
Don’t worry I will show you how this is easy to add and manage everything in navigation menu, follow me
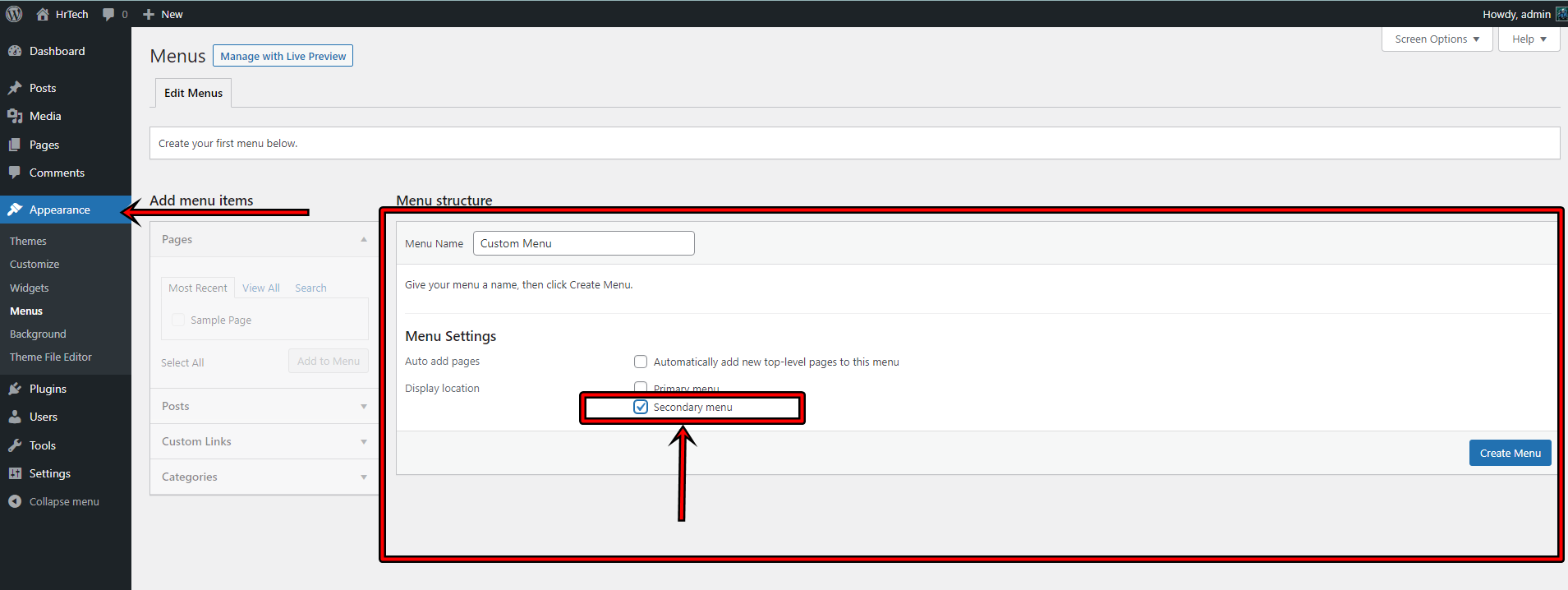
First go to the WordPress admin dashboard and add new Menu to the wordpress like below image
Dahsboard >> Appereance >> Menus

when creating new navigation menu below the menu settings
check in Secondary menu, because if you have select primary then automatically content add to the default menu on header.

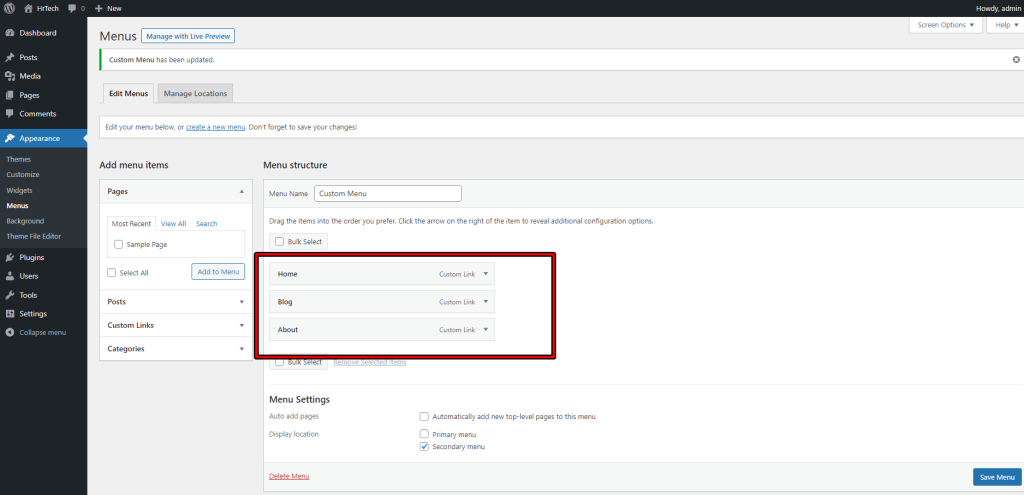
After save the above navigation menu, go to the wherever you want add this menu on your active theme like header, footer and custom template file.
Paste the below code inside your file wherever you shown the menu
Note: If you have not familiar with code, please don’t try, we have not liable for any issue!
Before paste the below code backup your file first then paste the code.
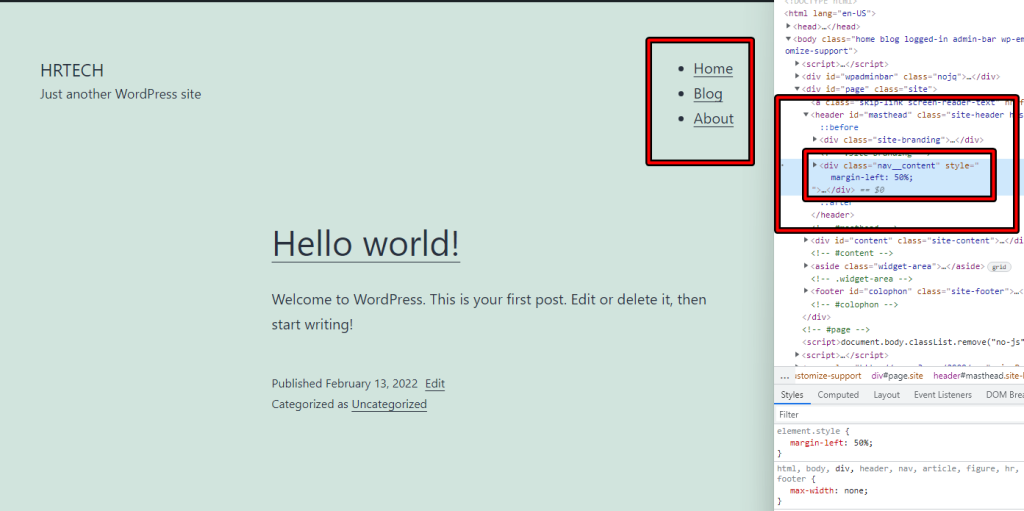
<div class="hr_nav__content">
<?php
wp_nav_menu( array(
'menu' => 'Custom Menu', //menu name
'container' => 'hr_nav',
'container_class' => 'hr_nav__list',
'menu_class' => 'hr_nav__item'
) );
?>
</div>
After paste this code save the file and go to the front-end and check, code is reflected or not?

If you have any suggestion or idea to improve us, please make comment below on comment section, always welcome your suggestions.
If this article found you useful share it to those who are in need of this.
Sharing is caring.
Also Read:
Best WordPress speed optimization plugin – Nitropack
How to secure WordPress website?